My Animation: http://www.youtube.com/watch?v=M5WNubPRz0Q
Step 1) Creating the figure
To create the figure we used a ball of clay. We stretched the clay and shaped it into a more human form, similar to morph. We used white and black clay to create the eyes. We used sharp materials such as pencils and rulers to create the jaw and mould the shape together.
I used a Sony Handycam for filming my clay animation. We used a fireware cable to connect to the iMac's. I used a software called iStopMotion. Each time I had created a frame, I clicked the capture button it recorded the frame. At 12 frams per second. I had made over 60 frames to create 9 seconds of footage.
------------------------------------------------------------------------------------------------------------------------
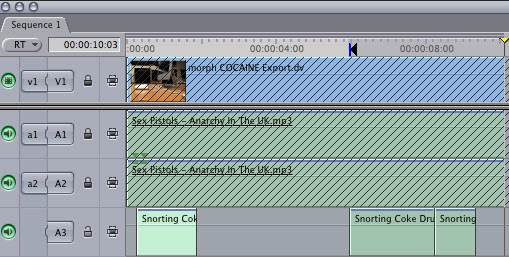
Step 4) Adding Sound:
I had added the sound by downloading music and sound effects of youtube. I had open the animation with photoshop and open the music and sound effects in the audio bars.
Step 4) Upload
The final step was to the animation onto youtube. I saved the file into quicktime and imported the file onto youtube.
Step 4) Adding Sound:
I had added the sound by downloading music and sound effects of youtube. I had open the animation with photoshop and open the music and sound effects in the audio bars.
Step 4) Upload
The final step was to the animation onto youtube. I saved the file into quicktime and imported the file onto youtube.